About
モーション周期表について
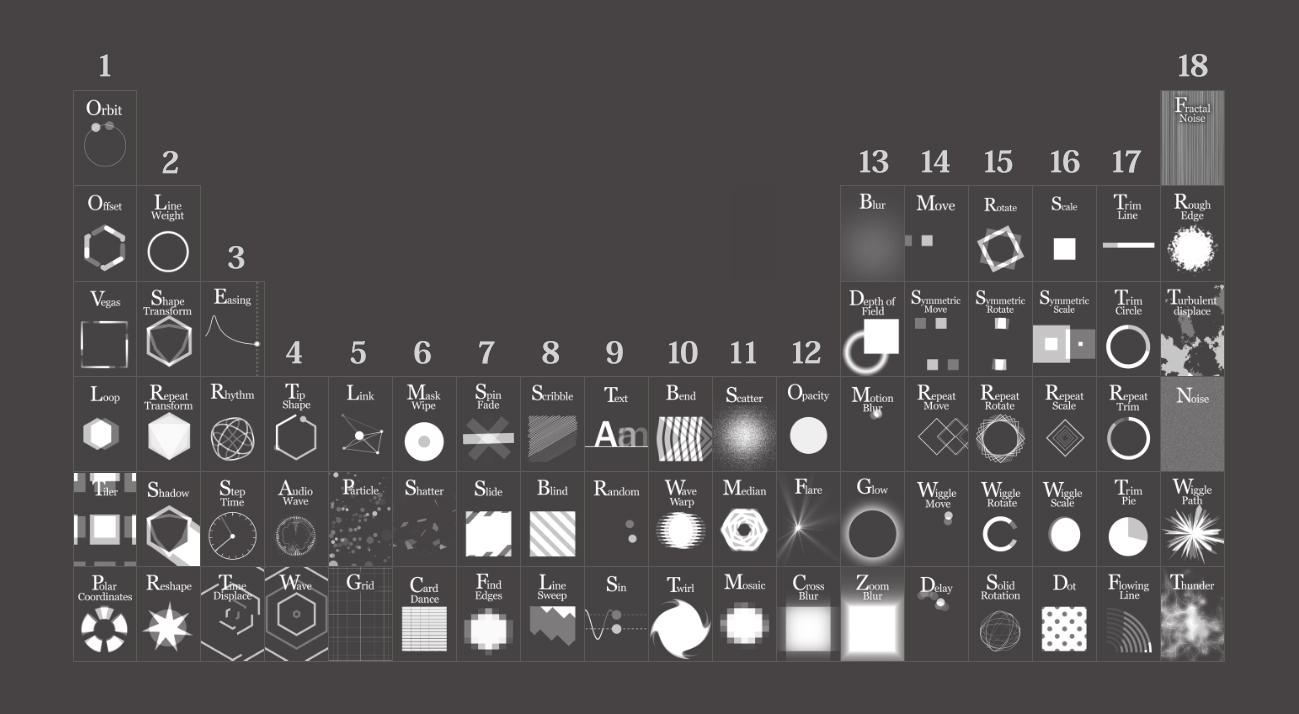
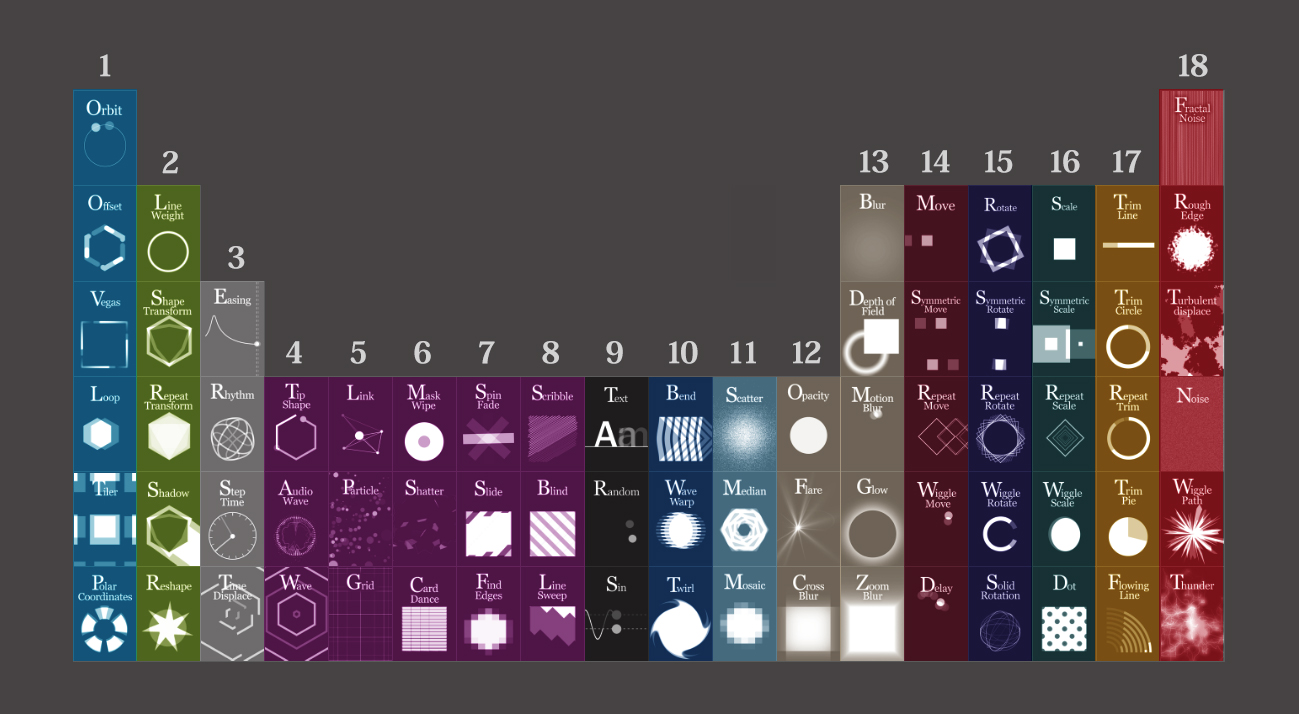
このモーション周期表は、モーショングラフィックスにおける基本要素を抽出し、元素記号表のようにルールをもとに並べたものである。

Now Loading...
モーショングラフィックスとは、動画である映像表現と、静止画のグラフィックデザインの中間に位置する、もしくはその両方による表現方法である。
CMや映画などにおける動く企業ロゴやニュース番組のテロップ、アプリケーションのユーザーインターフェースなどで使用され、日常で触れる機会の多い映像だ。
そのため、モーショングラフィックスのデザインが洗練されればされるほど、日常の視覚における豊かさは増すことができるはずだなのだ。
だがしかし、モーショングラフィックスを扱えるデザイナーは少ない。
その理由として、学ぶのに敷居が高いというものがある。
モーショングラフィックスにおける図形の動きや変形は、その特性上何がどのように動いているのかを理解するのが難しい。
1つ例をあげてみよう。

これがどのような動きが組み合わさって作られているか、すぐに理解できるだろうか。
恐らく、モーショングラフィックスを構成する要素を知っている人でなければ、難しいだろう。
逆に言えば、それぞれの要素、モーションの「元素」とでも言えるようなものを知っていれば、理解し、作ることもできる。
そこで、モーショングラフィックスを学び、理解し、作りたい人のために、このモーション周期表を作成した。

このモーション周期表は見てわかる通り、元素周期表をモチーフに作成したものだ。
元素周期表同様に、同族での類似性や、周期での性質の類似などを意識して組み上げている。
ここで周期表について断りを入れておきたいのだが、この「モーション周期表」は「元素周期表」と違い、自然の性質によるものではない。
もともと存在する元素周期表の形に合わせて「モーションの元素」を当てはめたものである。
よって、周期表のように陽子の数によって原子番号が決まっているような厳密なものではない。
元素周期表をモチーフにした理由は、周期表という化学の一般的なモチーフがあることで、
モーショングラフィックになじみが薄い人にとっての学習のハードルを下げる、という効果を期待しているためである。
モーション周期表は、元素周期表になぞらえて、同族(縦列)での類似性を持たせている。

族による類似性は以下の通りである。
1族:オフセット、回転系
2族:変形系
3族:時間操作系
4-8族:特殊
9族:スクリプト系
10族:ワープ系
11族:拡散系
12-13族:ブラー、光系
14族:移動系
15族:回転系
16族:拡縮系
17族:トリミング系
18族:フラクタル系
また、重要な要素、使用頻度の高い要素はなるべく上の周期に配置するようにしている。
モーション周期表はモーションへの理解を深めるために作成したものだが、使い方によってはさまざまな使い方ができる。
・周期表の中から興味のあるモーションを選び、モーションについての理解を深める。
・順番に全てのモーションをマスターする。
・作り方がわからないモーションの逆引き辞典として使用する。
・映像のアイディア帳として、モーションの組み合わせから新しいモーションを作成する。
なお、作成法の例としてAftereffectsを使用することが多くの前提となっているが、他ソフトでも同様の操作ができることがあるため、参考となるはずだ。
また、モーション周期表作成時点でのAftereffectsのバージョンは、AftereffectsCS6を使用している。
E-mail : foxcodex99@gmail.com
Facebook : https://www.facebook.com/kazuki.akamine.16