Tip Shape
先端図形
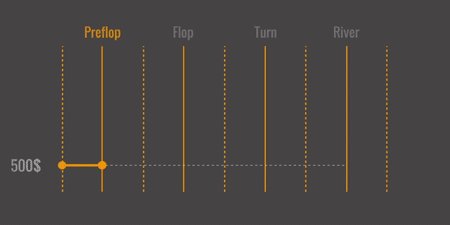
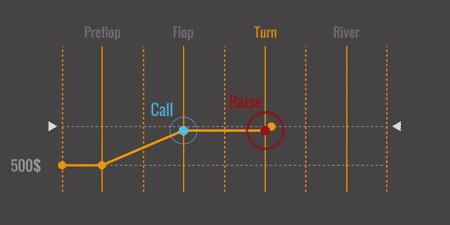
図形の先端に矢印などの図形をつけた状態で伸縮させるモーション。
矢印や図形が伸びるモーションとして、グラフや解説などで特に使い勝手が良い。
便利なモーションではあるのだが、簡単そうに見えて実装が難しい。
パスのトリミングで線を伸ばすタイミングとその先端の図形の位置を同期させるために、
少し複雑なエクスプレッションを記述しなくてはならない。

Now Loading...
図形の先端に矢印などの図形をつけた状態で伸縮させるモーション。
矢印や図形が伸びるモーションとして、グラフや解説などで特に使い勝手が良い。
便利なモーションではあるのだが、簡単そうに見えて実装が難しい。
パスのトリミングで線を伸ばすタイミングとその先端の図形の位置を同期させるために、
少し複雑なエクスプレッションを記述しなくてはならない。
・aftereffectsで使用する場合、
1. まず元となる図形のパスをシェイプレイヤーに描く。
2. パスのトリミングを適用させ、キーフレームを打つ。その際にEasingをかけることもできる。
3. 「エフェクト」/「エクスプレッション制御」/「スライダー制御」のエフェクトを適用させる。
4. パスのトリミングとスライダー制御を同期させるためにエクスプレッションのピッグウィップを伸ばす。
スライダー制御の数字を動かすと線が伸びるようになる。
5. 先端につけたい図形を新しいシェイプレイヤーで作成する。(矢印や丸など)
6. 1.で作成したパスの「位置」プロパティを「Ctrl+C」などでコピー。
先端につけたい図形の位置プロパティに「Ctrl+V」などでペースト。
このとき、ペーストする場所は図形のシェイプレイヤーの「トランスフォーム」の位置プロパティでなくてはならない。
また、ペーストする際のフレームは0フレームの場所でなくてはならない。
※パスの位置プロパティだと上手くできないので注意が必要。
※ペーストする時間が0フレームではない場合エクスプレッションの記述を書き換える必要がある。
7. 図形の「位置」に、2秒間分のキーフレームが作成される。
8. 図形の「位置」に、以下のエクスプレッションを追加。
valueAtTime(2*(パスのスライダー)/100);
※(パスのスライダー)の部分は4.の手順で自動的に記述されたものを置き換える。
thisComp.layer("シェイプレイヤー 1").effect("スライダー制御")("スライダー") を、入れて
valueAtTime(2*thisComp.layer("シェイプレイヤー 1").effect("スライダー制御")("スライダー")/100);
のようになるはずである。
これによって先端の図形の動きとパスのトリミングの動きが同期される。